こんにちは!ゆったりクマ(@yuttarikumabrog)です。
40代から始める資産形成の
ブログを書いている開業医です。
今回はブログにサイトマップを
つけようと思いまして、
色々と調べた結果
実際に作ってみたので
記事にしてみました。
- WordPressでJINテーマ使っている
- ユーザー用のサイトマップをブログにつけたい
- Google Adsense対策でサイトマップつけたい
- 記事が多くなってきたので、探しやすくしたい
- 他の人のブログにあるので、自分もつけたい
サイトマップとは
まず、サイトマップって何?
というところから調べていきましょう。
サイトマップとは、
ブログ全体の地図みたいなものです。
どこに何があるのかを系統的に
まとめたものを指します。
サイトマップと言われるものは
読者のためのサイトマップ
検索エンジン(Googleなど)の
ためのサイトマップの
大きく2つがあります。
色々な方の説明ブログを
参考にさせていただきました。
でも、ヒトデさんのサイトが
1番わかりやすかったかな。
それではいきましょう〜
今回は少し長めです。
お時間のあるときか、
気になるところだけ
見ていってください。
検索エンジンのためのサイトマップ
XML形式と言われるファイル形式で作るもので、
ブログ全体を階層に整理した情報になります。
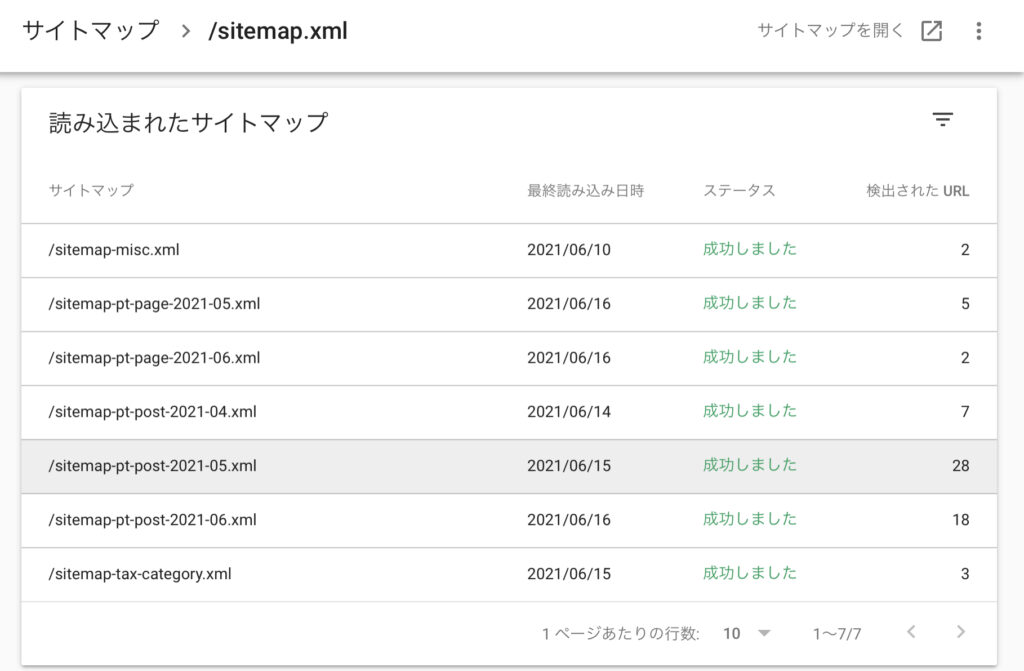
Google Search Consoleでみてみると
こんな形で表示されます。

年月別に記事をまとめて、その他のものも
階層別に整理されています。
正直、読者向けにはわかりずらいですよね。
こちらは検索エンジンが、
このサイト(ブログ)を
把握するために作るものなので、
こんな感じです。
sitemap.XMLの作成方法
私の場合はXML Sitemapsという
プラグインを使っています。
他にもXMLでサイトマップを
作ってくれるものがありますので、
気に入ったものを選ぶといいかと思います。

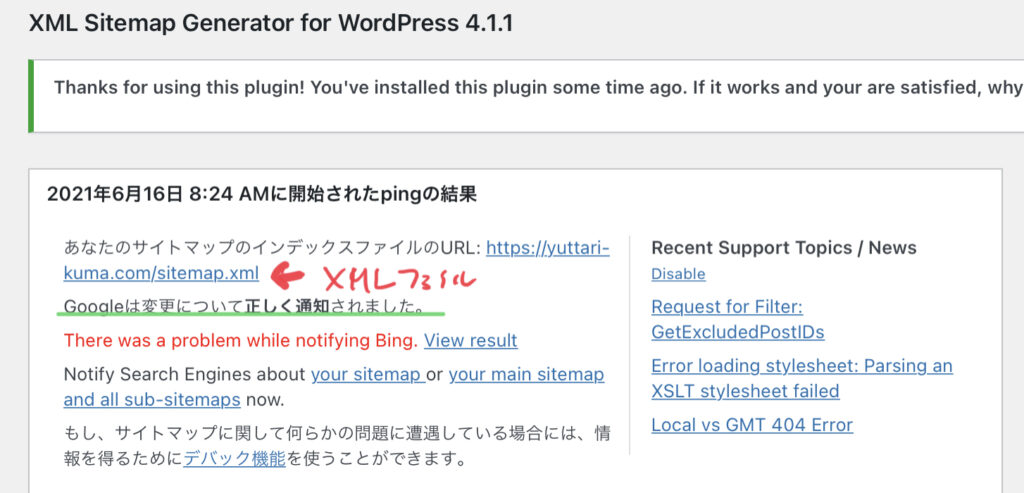
有効化したら、

この時は下のBingの方に
登録していなかったために、
(サイト登録してなかった)
赤文字で問題ありますよって
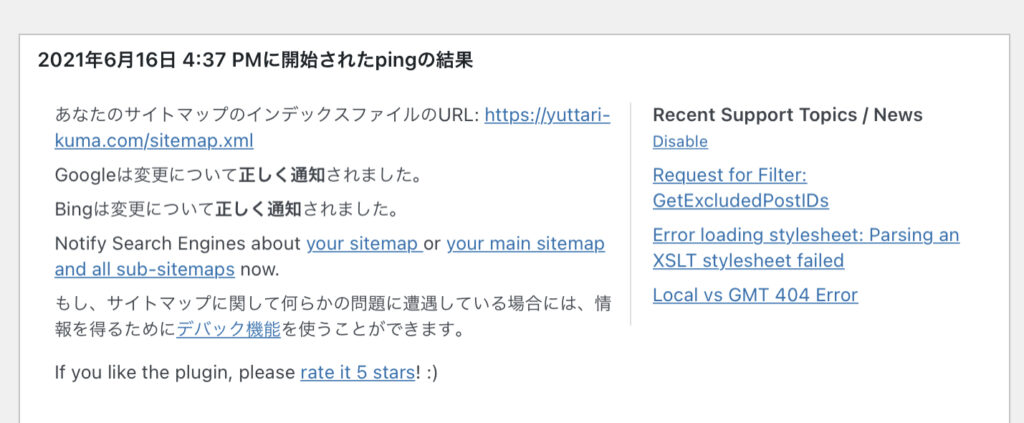
なっていますが、Bingの方の登録を
済ませた後は、

このように改善されています。
プラグイン設定したら
Google search consoleと
Bing Webmaster toolsに
サイトXMLを送信しましょう。
すると上記の画面に変わるはずです。
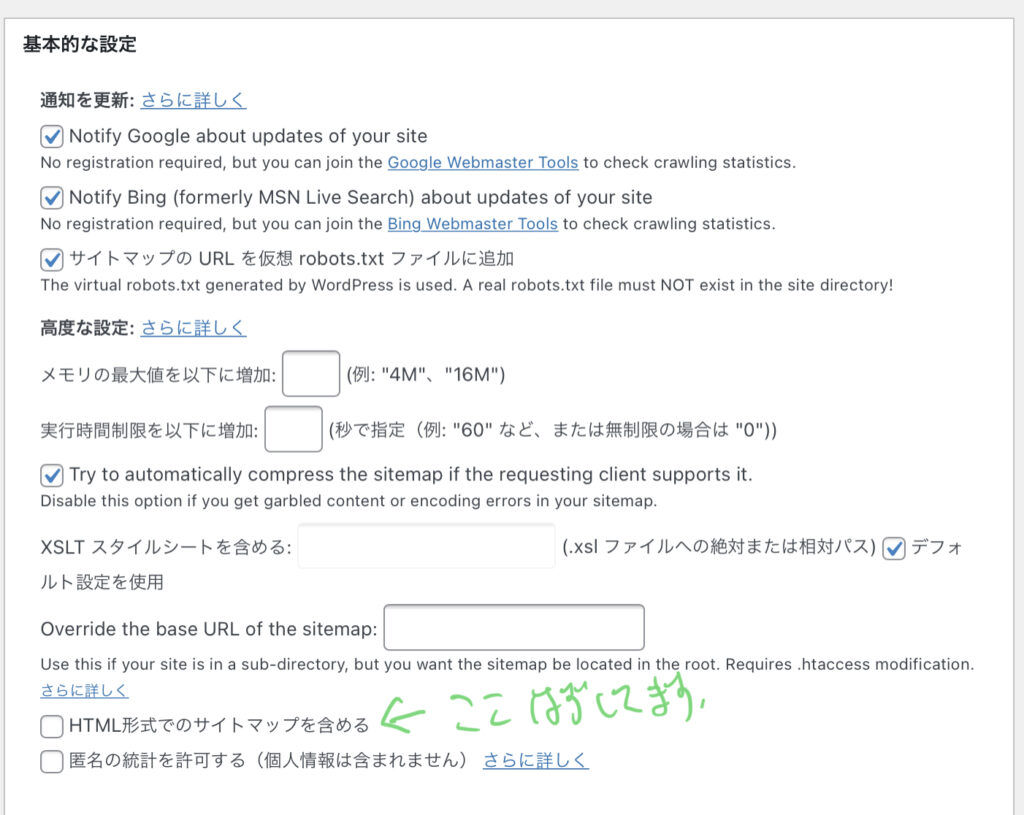
次に下の方にスクロールしていくと
基本設定が出てきますので、

下の方のHTML形式でのサイトマップを
含めるのチェックボタンを外しています。
これは後ほど説明しますが、
もう一つの読者側のサイトマップを
作成するとGoogle Search consoleで
noindexエラーが出てしまうからです。
気にしなくもいいようですが、
私は気になるので外しています。
さらに下へスクロールして

クロール(巡回)してもらう
頻度の設定です。
設定したから、その通りとは
いかないようですが、
気分的には投稿記事は
毎日チェックしてほしいので
変更しておきます。
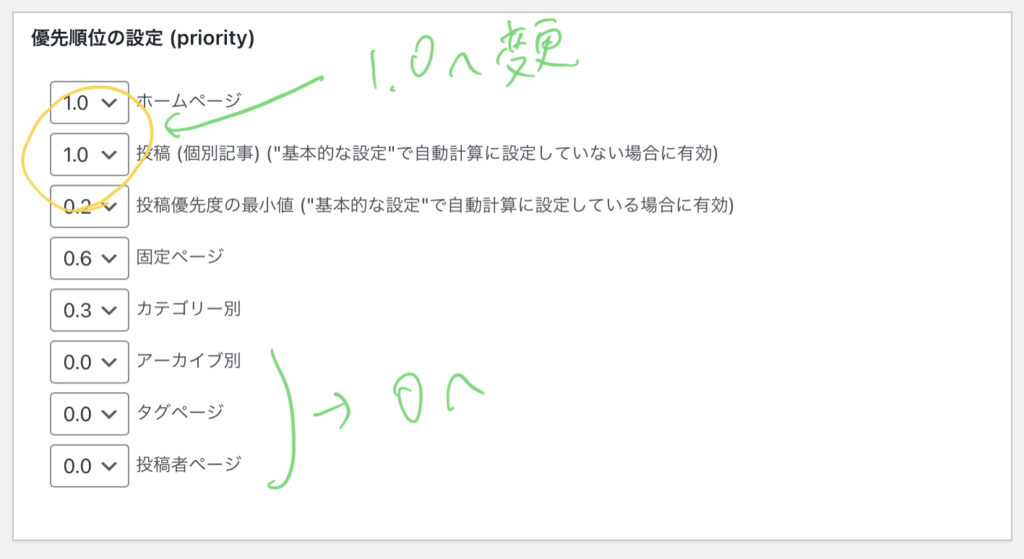
最後のところは

優先順位の設定ですが、
こちらも記事のところを1へ
アーカイブ以下は0に変更しています。
やっぱり記事を重要視して
欲しいですよね。
これで、検索エンジン側のサイトマップ
XMLファイルは一旦終了になります。
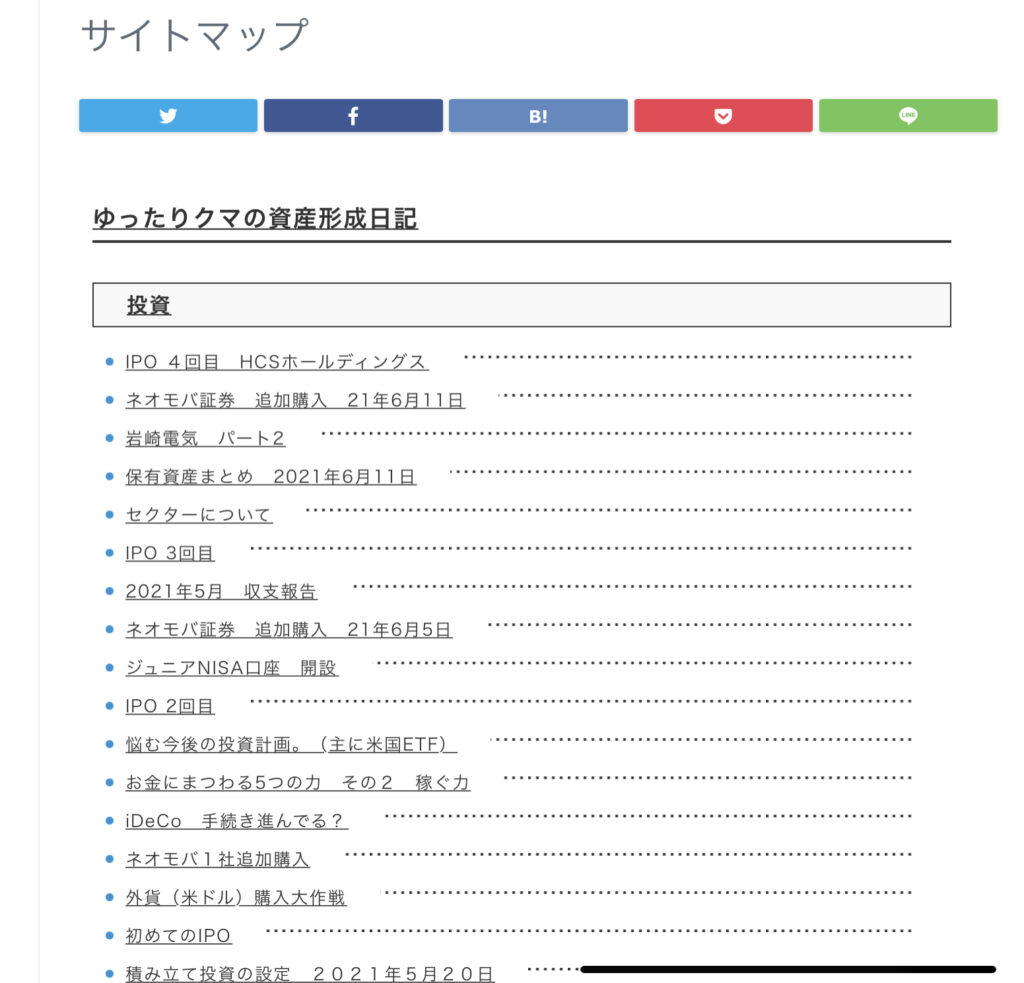
読者のためのサイトマップ
次は、ブログを見にきてくれる人用の
サイトマップです。
こんな感じのページです。

私のサイトでは、こんな感じです。
何があるのか全体をみたい時や、
探したい記事を見つけるときに
便利ですよね。
確かに、あると探しやすいかもね
それでは、作り方にいきましょう。
私の場合ですので、
いろんな方法があります。
気に入ったものを
選んでOKです。
こちらはHTMLファイルになります。
sitemap.htmlの作成方法
私はPS Auto Sitemapという
プラグインを使っています。
先程同様、同じようなプラグインは
いっぱいありますので、
気に入ったものを使ってくださいね。

いつも通り、プラグインを探して
インストール。
そして、有効化。
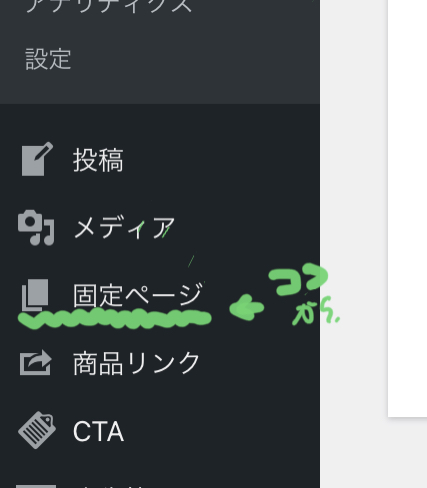
一旦、プラグインから離れて、
固定ページを作成します。

タイトルとスラッグを入力したら
記事は書かなくて大丈夫です。
一度保存なり公開なりして、
戻ります。

そこで、作ったサイトマップの
ページIDをメモします。
コピーでもいいですね。
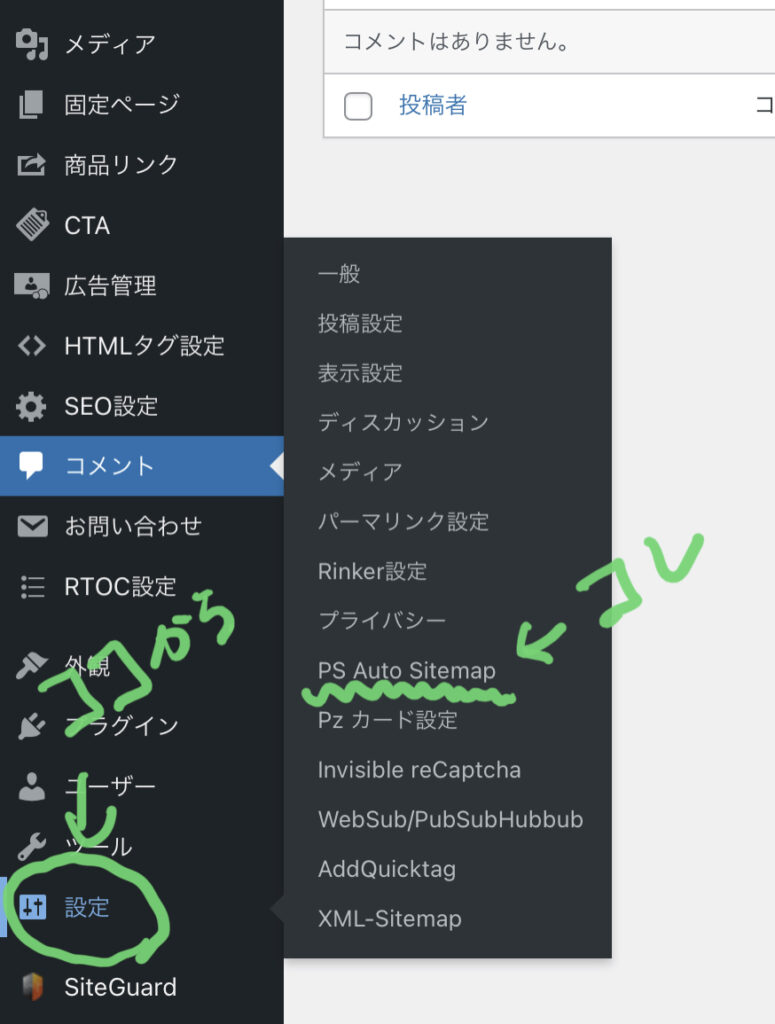
次にプラグインの設定に
いきます。

こちらも、設定から
プラグインを選んでいきます。

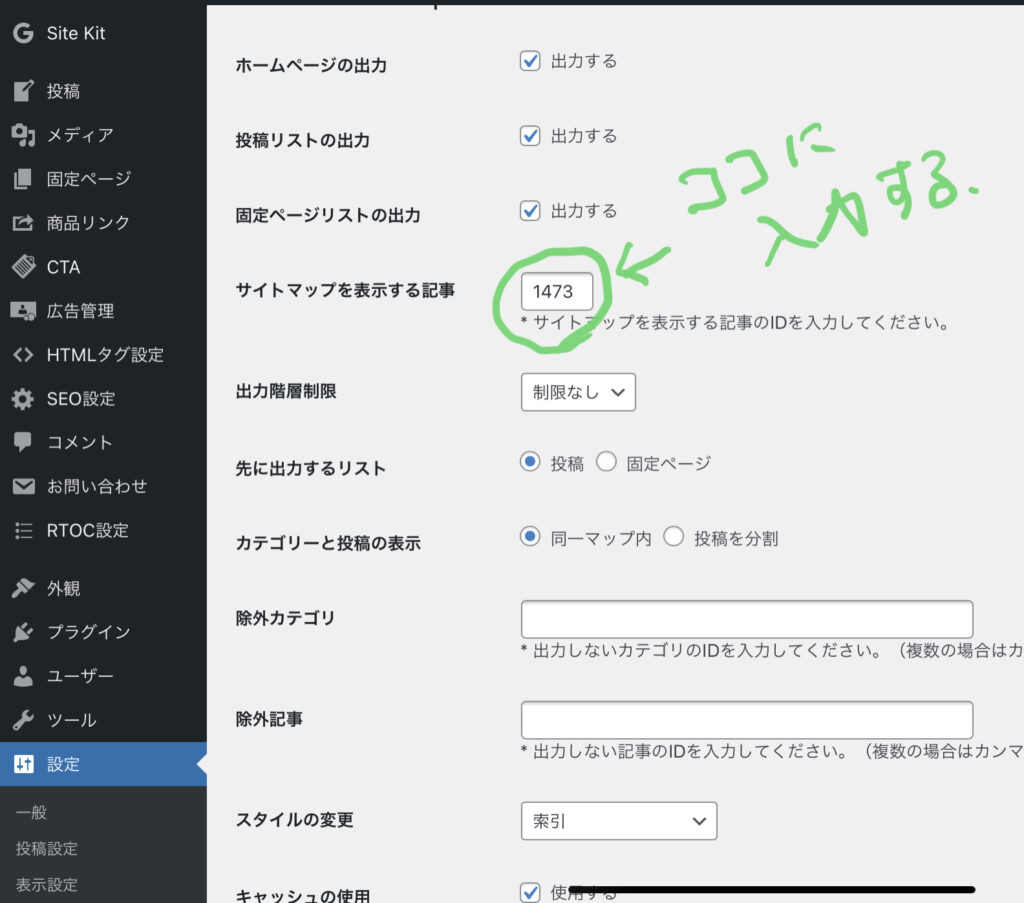
すると、サイトマップを表示する記事
という欄がありますので、
そちらに先程のIDを貼り付けます。
その下の階層の制限とか
先に出力するリストや
スタイルの変更は
お好みになりますので、
実際の画面を確認しながら
選んでいってください。
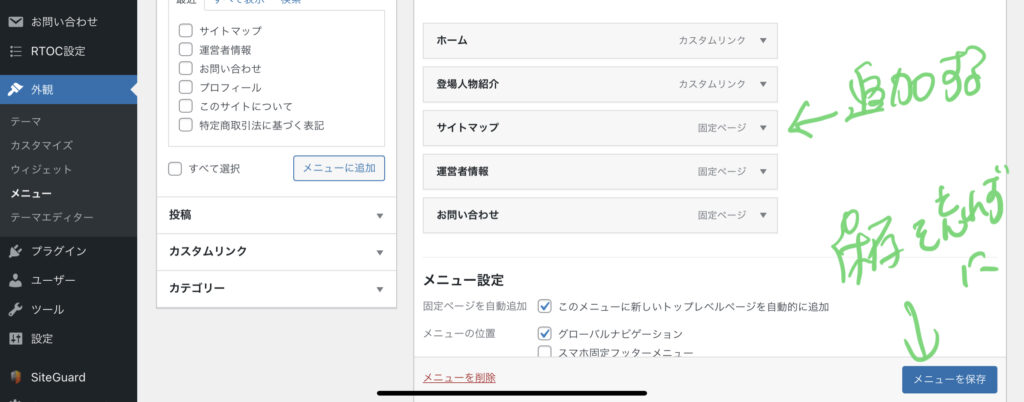
私はトップページのお問い合わせと
同じバーの中に入れたいので、
外観のメニューから
サイトマップを追加しています。

こんな感じですね。
あとはちゃんとサイトマップが
できているか確認しておしまいです。
これで、サイトマップ2種類完成です。
少し駆け足でしたが、
作成できましたでしょうか?
ちょっと、詰め込みすぎたかな。
足りない点や、JIN以外のテーマの場合は
お手数ですが、他の記事も
参考にしてください。
終わりに

私は、この作業を
2回目のGoogleアドセンス申請の
2日後にしています。
つまり、2回目申請時には
ユーザー用のサイトマップは
なかったということになります。
先にやっとけばよかった。。
とはいえこれが合格の秘訣という
わけでもないとは思いますが、
ユーザービリティを高めるのは
重要なことだと思います。
Google Adsenseとサイトマップ
もし、受かっていたら
サイトマップは必須ではないかも
ということになりますし、
落ちていたら、やっぱり必要かも
ということなんでしょうかね。
結果を見てみないと
なんともいえませんが、
ブラックボックスみたいだし、
一定の基準があるわけでもないので
悩んでしまいますよね。
でも、わからない以上
やれることはやっておくという
スタンスで私は日々、
ブログ運営をしています。
今回は長い回でしたね。
読んで頂きありがとうございました。
お役に立ちましたか?
ブログのランキング参加しています。
ポチッとしていただけると
大変励みになります♪








